
- #Visual studio code vs visual studio code insiders code#
- #Visual studio code vs visual studio code insiders download#
I was also a little bit proud of my keyboard prowess and not at all ready to give that up.
#Visual studio code vs visual studio code insiders code#
Part of my hesitation in switching to VS Code was that I had invested some amount of frustration and effort to learn Sublime Text’s keyboard shortcuts. Now that you have a nice font ligature and some delightful new symbols, it’s time to leverage that muscle memory that you’ve built up over the years in previous editors by installing a Keyboard Mapping. Go ahead, give it a try and see what you discover! Font Ligatures show up in places you wouldn’t normally expect. Try out a few of the special characters I listed above to see the difference. Then add the following lines to your User Preferences file Ctrl/Cmd +.
#Visual studio code vs visual studio code insiders download#
First, download the FiraCode font from GitHub and add it to your machine fonts. These would be characters like =, = and =.įiraCode is a lovely font ligature for VS Code.

Font Ligaturesįont Ligatures are fonts that contain special characters which are used to represent symbols that consist of more than one character. For that, look no further than FiraCode and Font Ligatures. Now that you’ve mastered the basics, you’re going to need a font that is as beautiful as the code you are about to write. Note: You can get back to the Interactive Tutorial at any time by opening the VS Code command palette Ctrl/Cmd + Shift + P and selecting “Interactive Playground.” Many people (including myself) miss it entirely because it’s below the “fold” and towards the bottom of the page.

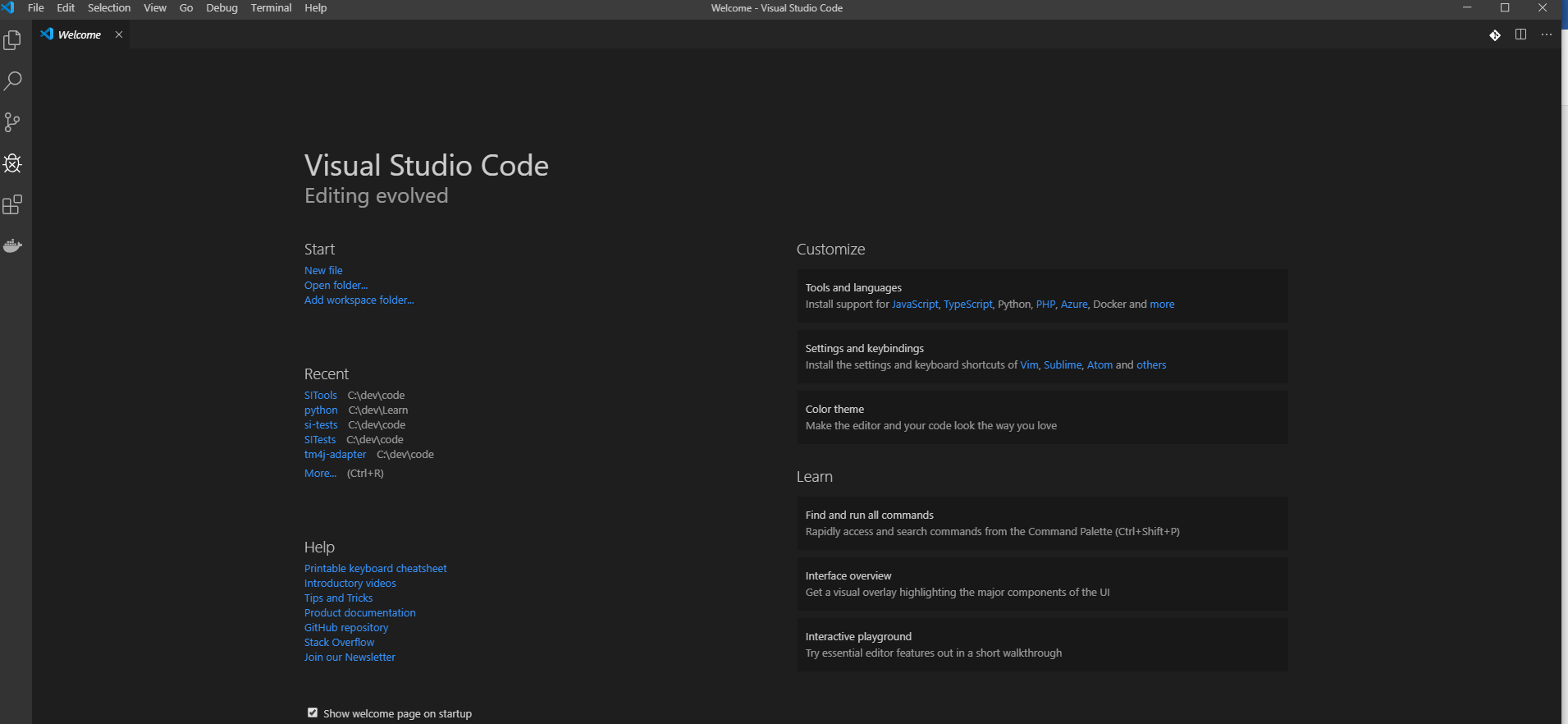
The Interactive Tutorial is right on the “Welcome” page when the editor is first opened: The Interactive Playground section on the VS Code Welcome Page. Each of the examples are interactive so that you can practice the tutorials right inside the tutorials themselves. This is a special page that goes through common keyboard shortcuts and concepts like multiple cursors, split panes, and keyboard shortcuts. One of the best ways to learn the ins and outs of VS Code is by going through the Interactive Playground. Read a related article → Interactive Playground

Over the months I’ve been compiling a list of my favorite tips, tricks, and extensions for VS Code that might leave you with the same reaction that I had and continue to have: “VS Code can do that?!” 😲ĭid you know that you can add “desktop app developer” to your resumé with just a little more effort? All you need to do is look over some API documentation and create your first modern desktop app. I made the official switch to VS Code, and I haven’t looked back since. Over the next few months, I began to discover things in VS Code that I found remarkable. While this article focuses primarily on features for the web as well as JavaScript developers, VS Code has integrations with Go, Python, Java, and Ruby - just to name a few. What I did not expect was that virtually anything that I needed to do in VS Code “just worked” too. VS Code is from Microsoft, so it’s entirely expected that TypeScript would just work.

Someone mentioned to me that TypeScript “just works” in VS Code and I was pleasantly surprised to find that they were right. The only reason I even did so is that I was working on a TypeScript project (also quite begrudgingly) and I was tired of fighting with the editor and the compiler and all of the settings that I needed to make a TypeScript project work. These are all the best things about VS Code that nobody ever bothered to tell you.Ībout two years ago, I begrudgingly opened Visual Studio Code (VS Code) for the first time. Why is Visual Studio Code (VS Code) so popular, and do we really need another text editor? In this article, we’ll take a look at how VS Code extends traditional text editor concepts and opens up entirely new avenues of productivity for developers.


 0 kommentar(er)
0 kommentar(er)
